Sending Wishlist Low Stock Emails via Klaviyo
When it comes to motivating people to buy things, scarcity is one of the most powerful forces around. When shoppers add items to their wishlist, they are telling us they’re considering the product but not quite ready to buy. Our job as marketers is to nudge them across the finish line.
Leverage the Wishlist Hero integration with Klaviyo to enable high-performance wishlist low stock event triggered campaigns.
Prerequisites
- Wishlist Hero Gold Plus Plan or above
- Klaviyo Email Account
- Wishlist Hero-Klaviyo integration enabled
How To Implement
1. Enable Wishlist Low Stock Event
Before you get started, you need to make sure you’ve enabled the wishlist low stock event within Wishlist Hero Admin. To confirm, once you’ve logged in to Wishlist Hero Admin, navigate to Settings tab via the top nav. then click on configure button next to “Email reminders for on sale and Low stock wishlisted products” Make sure that it says “Low stock email reminder is enabled” and if it is disabled click the Enable Button.
Once enabled, Wishlist Hero will send an event to Klaviyo each time the sale of a product drops inventory below the specified number of units. The threshold for Wishlisthero-lowstock event is set to be 10 units in the backend even though it can be customized according to requirement. Also, the low-stock event will get triggered only if the stock is reduced by an actual purchase or draft order.

There is no time delay built into the integration logic, so expect to see low stock events show up in Klaviyo shortly after inventory drops below the specified unit threshold.
2. Create Klaviyo Flow and Select Trigger
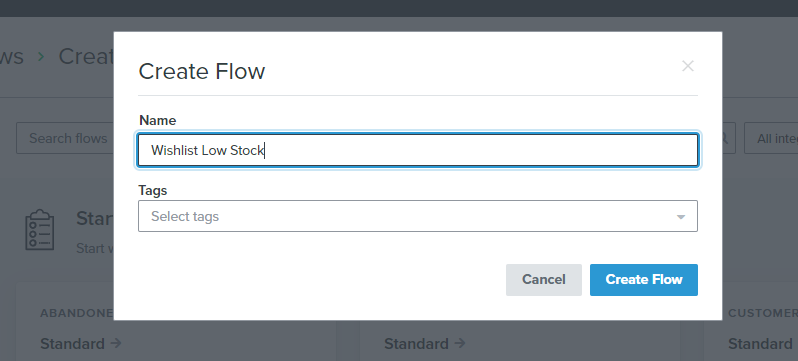
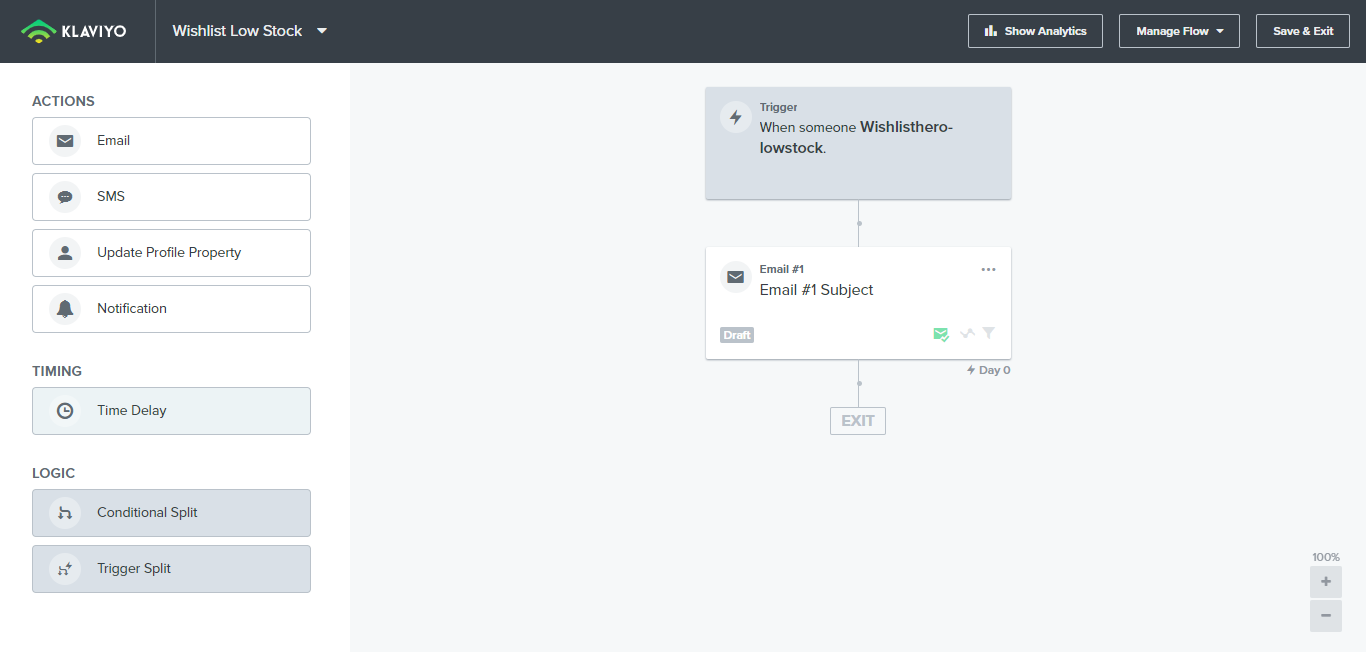
In Klaviyo, navigate to the Flows page and select “Create from Scratch”. In this example we’re going to call this flow “Wishlist Low Stock”.
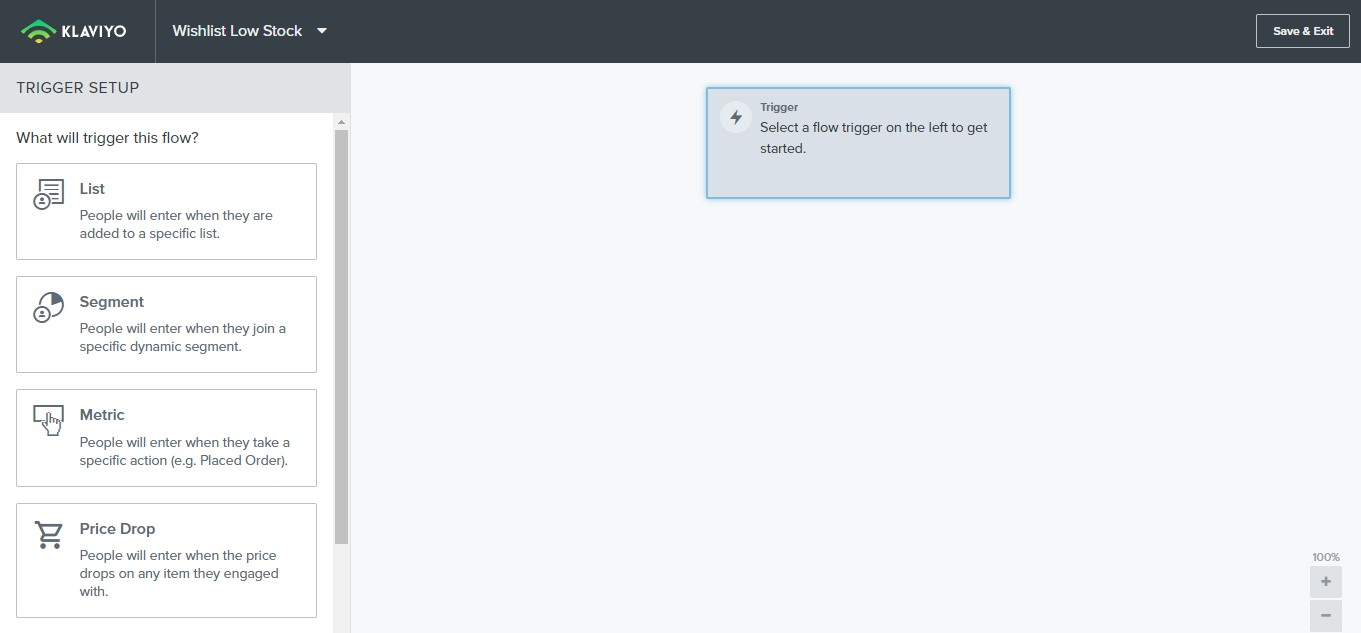
Next you’ll need to set the trigger for this flow. Choose “Metric” from the choices on the left.
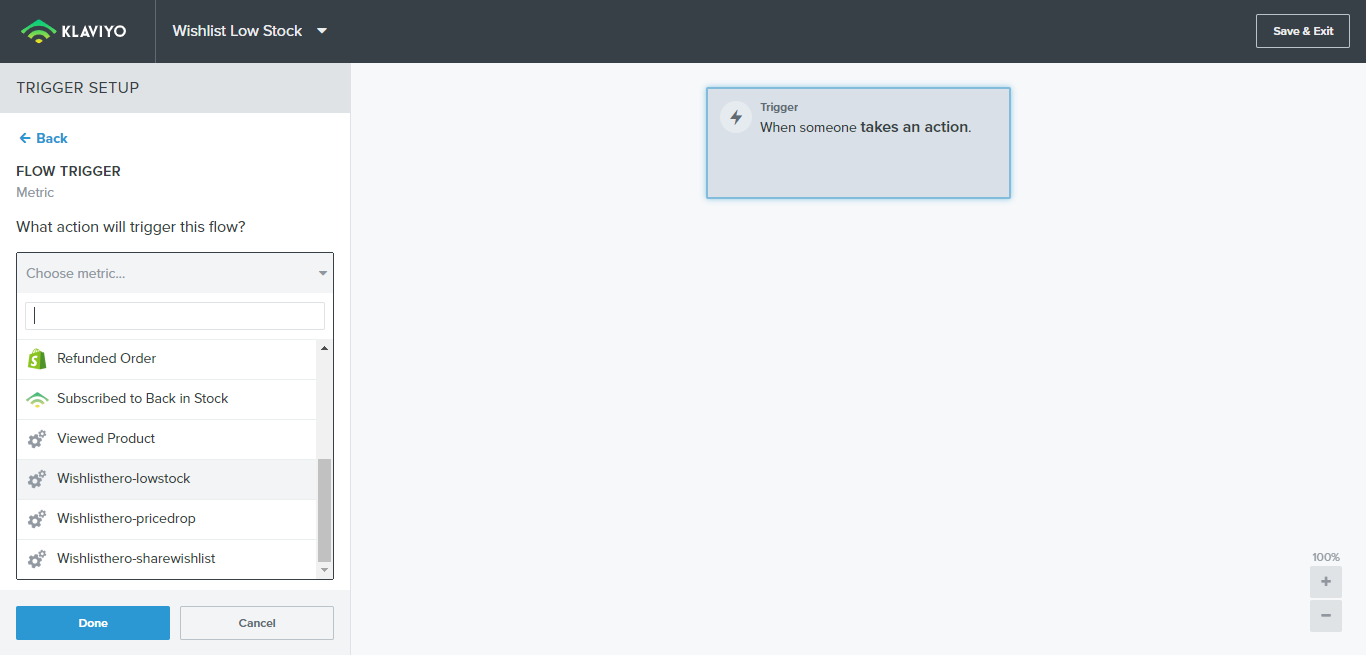
Choose “Wishlisthero-lowstock” from the Metric dropdown. You can optionally filter based on any of the attributes passed (outlined in the next section) with this event or to only apply to certain groups of people.
Tip: if you’re not seeing “Wishlisthero-lowstock” in your dropdown you probably haven’t had the inventory for a product drop below the threshold since enabling this event and the Klaviyo integration in Wishlist Hero. Klaviyo will not display flow triggers until they’ve received at least one event.
Because the timing of this event isn’t driven by an action taken by the shopper, there’s no benefit to adding a time delay before the email is sent.
Next add an email to your flow, this is will be your low stock message.
3. Create Your Email Template
The next thing we’ll do is build an email template that consumes the low stock data passed from Wishlist Hero to create our triggered email campaign.
Here are the event-level data elements included with the event:
| Data Element | |||
|---|---|---|---|
| Event | |||
| Event Time | |||
| Product ID | |||
| Product Name | |||
| Price | |||
| Quantity | |||
| Stock | |||
| Variant ID | |||
| Product URL | |||
| Image URL |
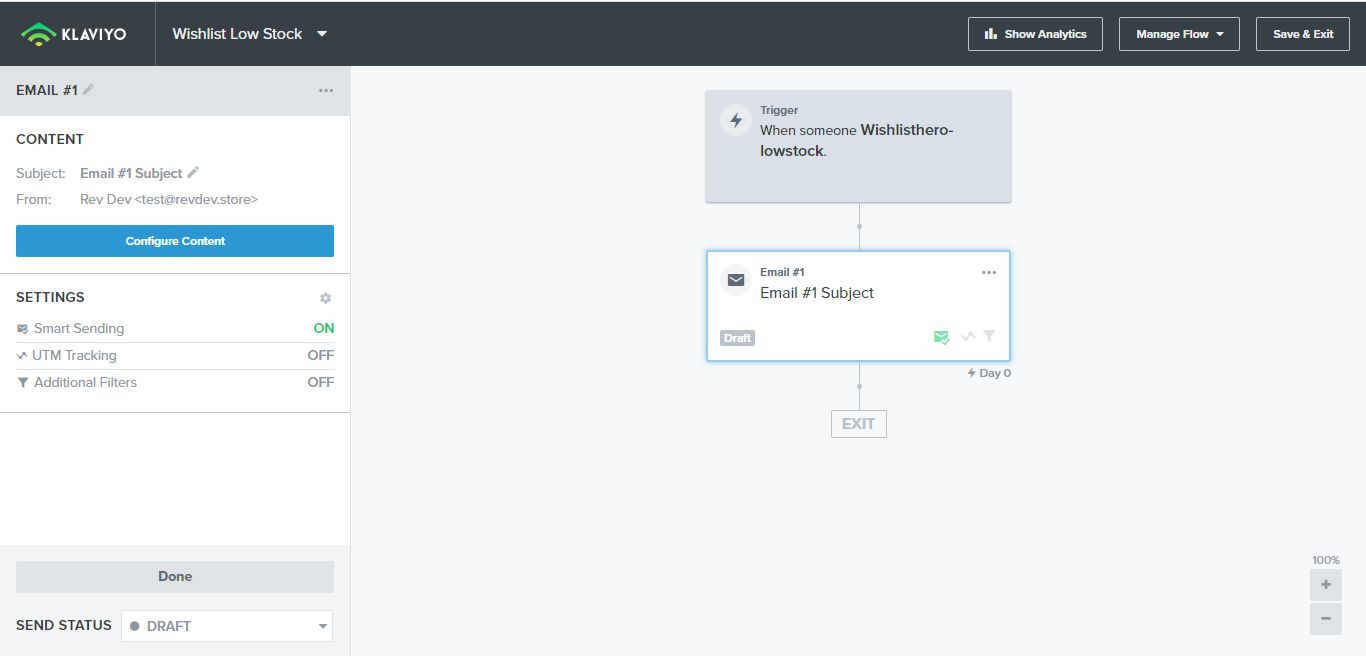
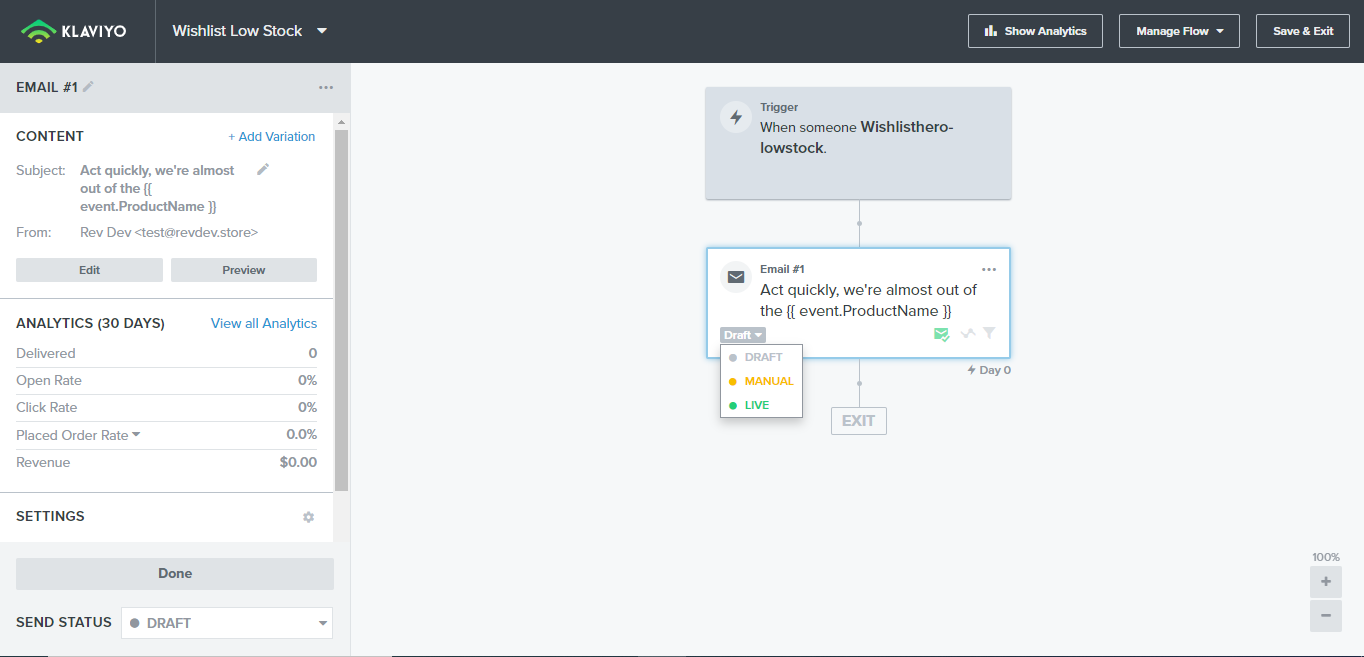
Select the email object you added to to your flow, and click the “Configure Content” button in the left panel.
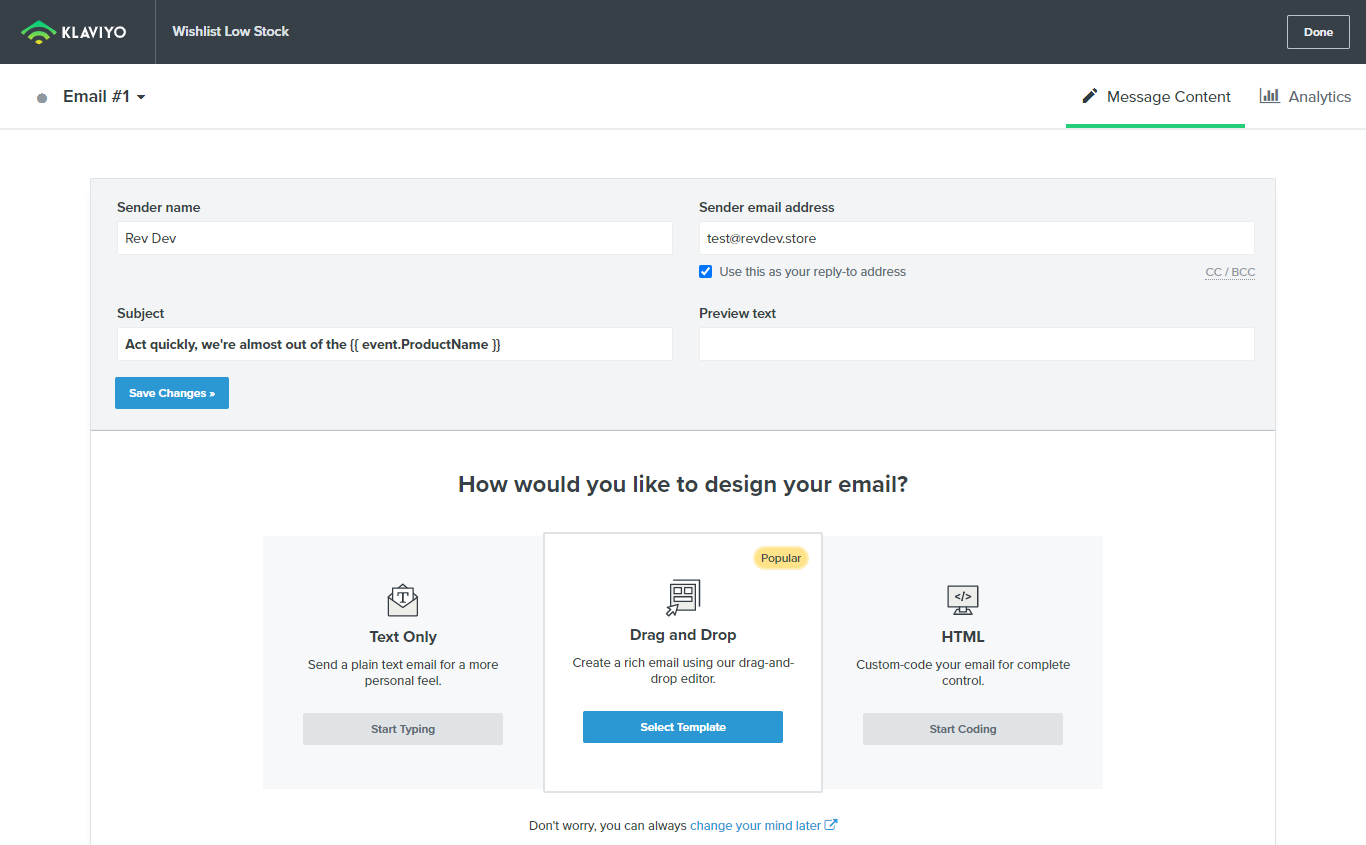
If you’ve been using Klaviyo for a while you probably already have your own templates set. For this exercise we’re going to choose the drag and drop method, and then select the “1 Column” template from the Basic tab. We updated the Subject to include the name of the product, which we pulled in dynamically using {{ event.ProductName }}.
Once the “1 Column” template is open you can add your logo to the top if you like or remove the image block. We’ll use the placeholder text block to for the main message content. For this example we’ll keep things simple, centering everything and using html to pull in data from the Wishlisthero-lowstock event.
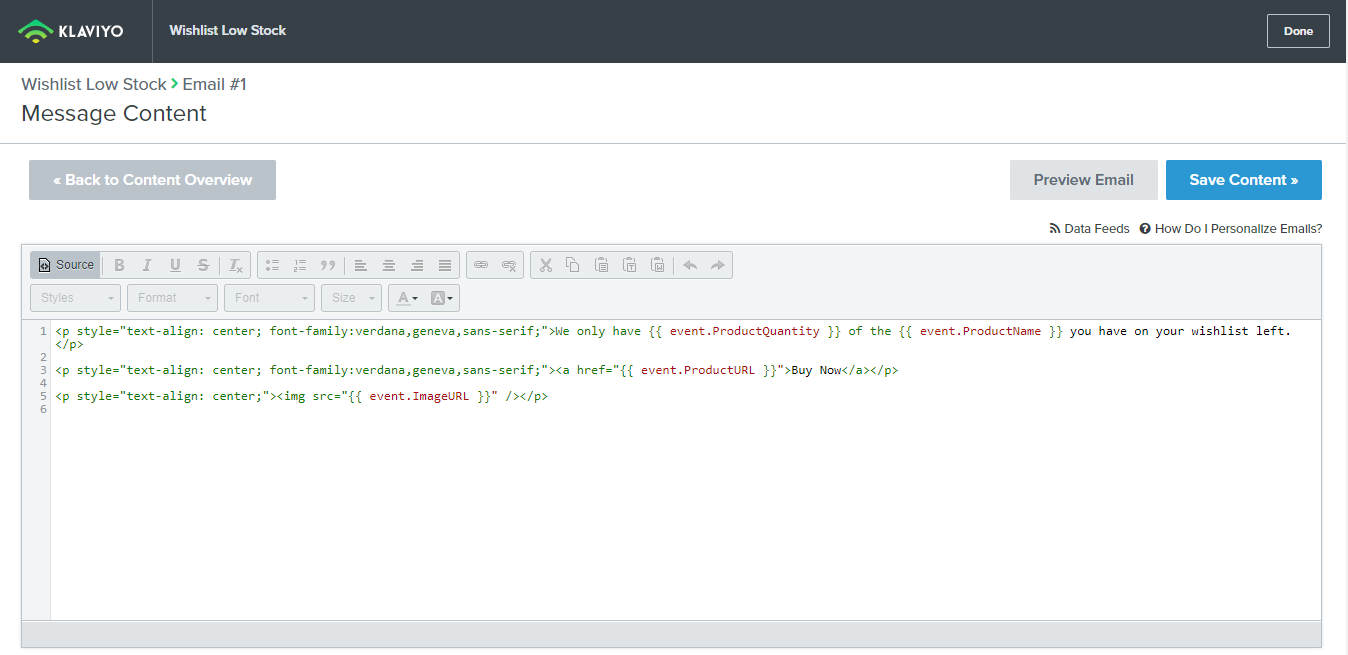
Here is the html we used for our simple email template:
<p style="text-align: center; font-family:verdana,geneva,sans-serif;">We only have {{ event.ProductQuantity }} of the {{ event.ProductName }} you have on your wishlist left.</p>
<p style="text-align: center; font-family:verdana,geneva,sans-serif;"><a href="{{ event.ProductURL }}">Buy Now</a></p>
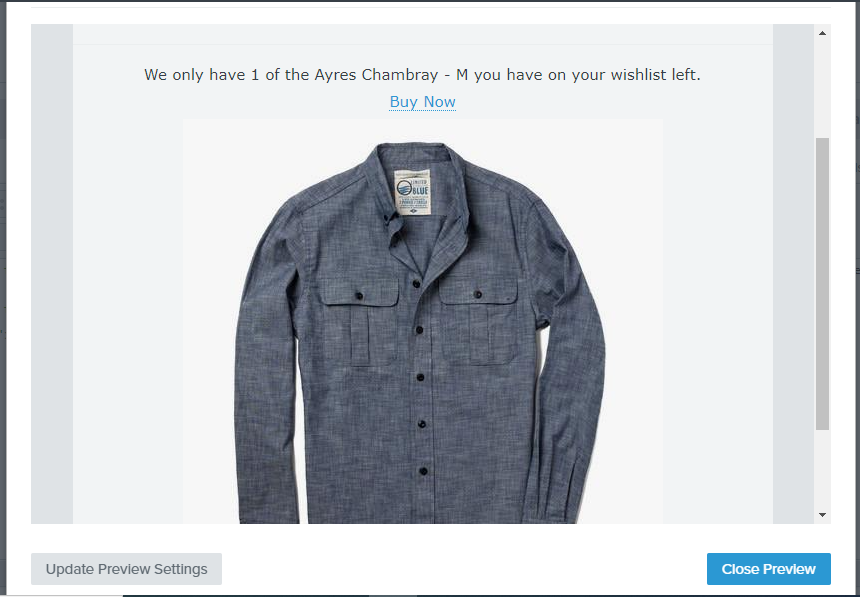
<p style="text-align: center;"><img src="{{ event.ImageURL }}" /></p>4. Preview the Message
We like to preview first in Klaviyo to make sure everything is working and then check it out in a real inbox. Here’s what our preview looked like:
Once you’re happy with the preview in Klaviyo we strongly recommend you send yourself a test via email as well so you can check the links and make sure it renders well in the inbox.
5. Set Your Email Status to “Live”
When you’re satisfied with your testing the last step is to set your email status from “draft” to “live”. Once that switch is flipped your emails should start flowing!